|
|
| ◆⑫右ナビゲーションを作る。 |
| 右ナビゲーションスペースは、何に使ってもいいと思います。初心者には使いにくいかもしれません。 |
| 右ナビゲーションを削除することもできます。 |
| また左のナビゲーションボタンより「サンプルフレーム」からほかのタイプの「ワイヤーフレーム」も選択頂けます。 |
|
| 私はここではホームページビルダーでホームページを作る参考書の紹介場所として説明致します。 |
| ◆表を挿入する |
| ▼右ナビゲーションスペースにこれから挿入する表の位置を決めます。 |
| ・位置揃えのアイコンを「中央揃え|上揃え」にクリックします。 |
 |
| ・「表の挿入」のアイコンをクリックします。 |
 |
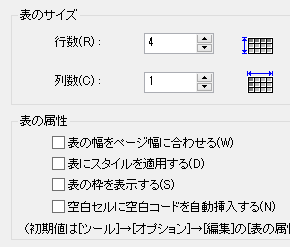
| ・ダイアログボックスに数値を入れます。 |
| ・行数(R)=4|列数(C)=1 |
 |
|
| ・挿入された表の一番上から下までドラッグします。 |
 |
| ・「属性の変更」のアイコンをクリックします。 |
 |
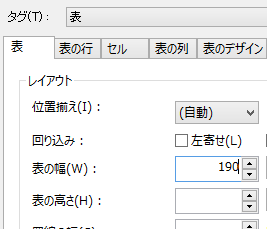
| 「表の属性」の変更 |
| ・表の幅(W)=190とします。 |
右ナビゲーションのスペースの横幅は、ワイヤーフレームを組んだとき200ピクセルとしました。
これ以上(200ピクセル)大きいサイズを指定するとホームページ全体の厚生が壊れてしまします。 |
 |
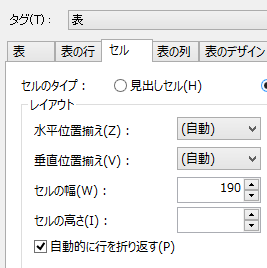
| 「セルの属性」の変更 |
| ・セルの幅(W)=190とします。 |
 |
|
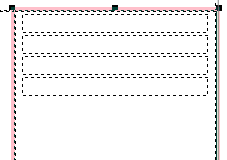
| ◆4段の表が出来上がりました。 |
 |
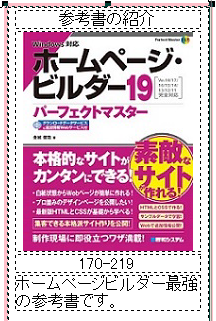
| ◆これを使って「参考書」を紹介してみます。 |
|
| ▼一番上の「参考書の紹介」に付いて |
| ・文字の位置 |
| 位置揃え 中央|中央又は上 |
 |
|
| ▼「写真」について |
・写真のサイズ(170×219)
表のサイズ190ピクセルより小さく170ピクセルとしました。 |
| ・写真の位置 |
| 位置揃え 中央|上 |
 |
|
| ▼本の紹介文 |
| ・文字の位置 |
| 位置揃え 左|上 |
| としました。 |
| 各セルに指定します。 |
 |
| ※3段目の「170-219」は皆さんに画像の大きさを知らせるよう書きました。 |
| ★右ナビゲーションを有効にお使い下さい。 |
| ◆ |
作業している途中又は完成でこのページを閉じたいときは「ビジュアルサイトビュー」のアイコンをクリックしてして下さい。
終了するには、「ファイル(F)」→「終了(×)」をクリックします。 |
| |
|
| |
【このページのTOPに戻る】 |
|
|
|
ホームページに挑戦!66歳でもホームページが作れます?
これがないとこのホームページ作成のご案内ができません。 |
 |
ホームページビルダーの購入は
JUSTSYSTEMS |
|
参考書は秀和システムさんのホームページビルダーパーフェクトマスターです。これまでホームページビルダーでホームページを作るためにいろいろな参考書を読みましたが・・・・・
この本が私にあっていました。編集に携わった方々にお礼を申し上げます。 |
 |
|
|