| ◆⑤ページを簡単に増やす |
| ページを増やすのに、このホームページに書いてあることをいちいち最初から全部やっていては大変ですね。 |
| ご紹介するやり方は、どこかで紹介されているのかもしれませんが必要迫られ私自身が自然とやり始めたやり方です。 |
| ★ここではTOPページを使って説明致します。 |
| ※ |
画像では数ページ作ってあるように表現されています。 |
|
TOP(index.html)ページを1ページを作り2ページ目を作るときもこの方法です。 |
|
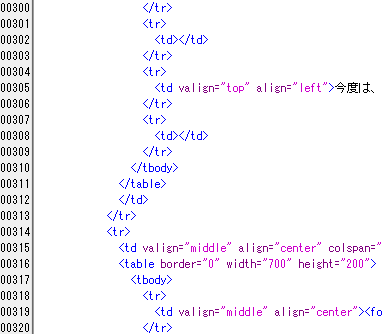
| ★「ページ/ソース」で作業します。 |
 |
| |
| 【ここからが本番です】 |
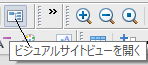
| ▼「ビジュアルサイトビュー」を表示してください。 |
 |
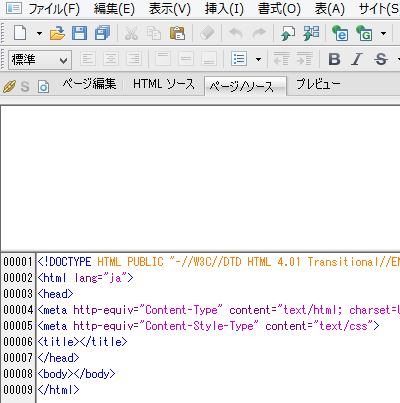
| 下の画像がビジュアルビューで表示されたファイルです。 |
 |
| ①TOP(index.html)ページをWクリックして開きます。 |
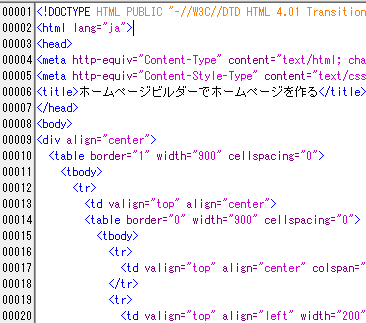
②2段に別れた下の方の「ソース」部分にマウスインします。
どこにマウスインしてもかまいません。 |
 |
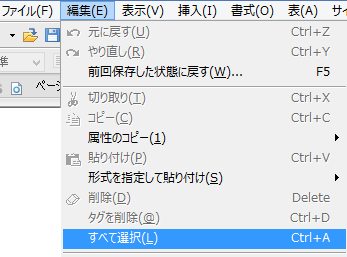
③メニューバーから
「編集(E)」→「すべてを選択(L)」をクリックします。 |
 |
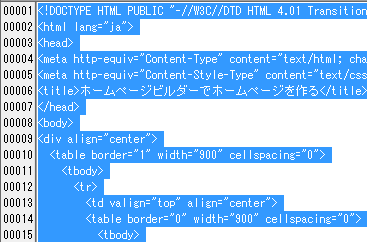
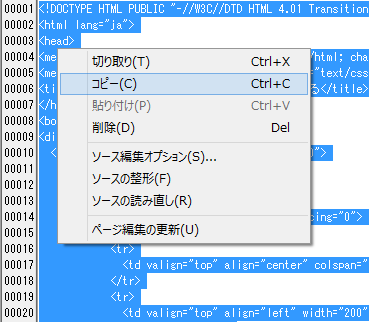
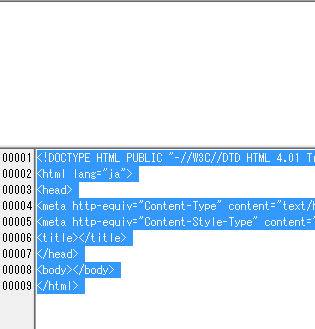
| ・ソースの文字が下のように「青色」に変色します。 |
 |
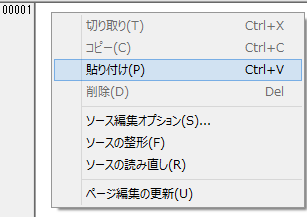
④ソース部分で右クリックします。
(ソース部分ならどこでもOKです。)
⑤「コピー」を選択します。(左クリックで) |
 |
| ⑥そのまま「ビジアルサイトビュー」のアイコンをクリックします。 |
 |
| ・「ビジアルサイトビュー」に戻りました。 |
 |
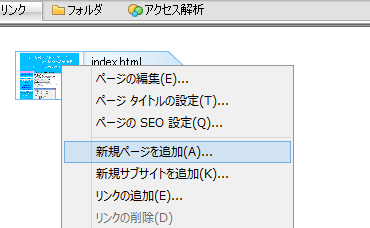
| ⑦「index.html」のアイコンを「右クリック」します。 |
 |
⑧「新規ページを追加(A)」を選択しクリックします。
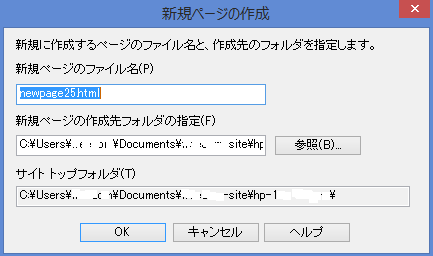
・「新規ページのファイル名(P)」を変更します。
(各自のPCの状態によって表示される数値が違います。)
・記入し変更ができたら「OK」をクリックします。 |
 |
⑨名前の変更は「英数半角小文字」で書きます。
最後はここでは「.html」です。
(ドット・エッチ・ティー・エム・エル) |
・私の場合は「新しいページを増やす方法を書く」ページを
増やそうとしていますから下記の画像のように
「newpage.html」としました。 |
| ・記入し変更ができたら「OK」をクリックします。 |
 |
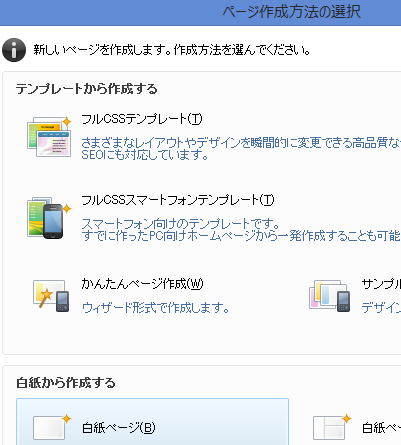
⑩下の画像が表示されますので
「白紙のページ(B)」を選択しクリックします。 |
 |
| |
| ・新しいページが表示されます。 |
 |
⑪ソースに表示された文字(ソース)を
全てを選択して削除します。
・ドラッグしたら
キーボードの「Delete」キーか「Backspace」キーで削除します。 |
 |
⑫削除してからソースが無くなった場所で「右クリック」し
「貼り付け(P)」を選択、クリックします。 |
 |
| ・コピーしてあったソースが表示されます。 |
 |
⑬表示し終わったら
上段の「ページ」部分にマウスインします。
★TOP(index.html)ページがコピーされ表示されました。
(下の画像はタイトルスペースが出来上がっている状態です) |
 |
|
| ★できたら一度ビジュアルサイトビューのアイコンをクリックしてビジュアルサイトビューを表示させます。 |
 |
| 必要なページができたら |
| 次は「index.html(TOPページ)」を開いて「ボタンにリンクを張る」の作業をしてください。 |
| |
| |
★必要なページがまだ作っていない場合は最初から作業を繰り返します。
【最初の作業のところへ戻る】 |
| ◆ |
作業している途中又は完成でこのページを閉じたいときは「ビジュアルサイトビュー」のアイコンをクリックしてして下さい。
終了するには、「ファイル(F)」→「終了(×)」をクリックします。 |
| |
|
| |
【このページのTOPに戻る】 |
|
|