| ◆⑩タイトルを作る |
| タイトルを作る順番は余り気にしていませんでした。最初にタイトルを作るとタイトル作成に時間がかかってしまい折角ホームページ作成に出た意欲をそぎかねないとも考えました。 |
| タイトルは顔ですからいろいろタイトルの構想を考えながら楽しくホームページを仕上げてみてください。 |
|
| ここで作るタイトルは、ウェブで(インターネットで)ホームページに訪れた方にお見せる看板のようなものとお考えください。 |
| このタイトルに凝る方が多く見受けられますがこの看板はSEOにはあまり関係ありません。ほどほどきれいに整っていれば良いと考えます。 |
| |
通常
タイトルはソース部分の<head></head>の間に<title></title>と書き<title></title>の間にタイトルを書けばホームページとしてのタイトルは成立します。 |
このページのタイトルを書くと
<head>
<title>タイトル画像を作る<title>
</head>
となります。 |
| ソースのタイトルを書かなくてもインターネットにUPすることもできます。しかしSEOとしては最悪のホームページとなってしまいますから必ず書いてください。 |
| ホームページビルダーではページを作るごとに下の画像の様に表示されますので自分で<title></title>と作る事はありません。用意された<title>と</title>の間にタイトル(各ページ)をお書きください。 |
| 下の画像のように見えない場合は、右のスクロールバーを上方に移動させてください。 |
 |
HTML部分の<title></title>の間にタイトルを書きました。
下の画像の様になります。 |
 |
| ◆ホームページビルダーでタイトル画像を作る |
| ここでは写真を利用しません。一番シンプルなものを作ります。写真を利用したい方は、途中で先に進みます。 |
ワイヤーフレームを作ったとき
タイトルスペースを900×280(ピクセル)としました。
作るタイトル画像は900×280(ピクセル)となります。 |
| ◆ウェブアートデザイナーを利用する |
| ホームページビルダーでホームページを作るのがこのホームページの趣旨ですからホームページビルダーに付録されている「ウェブアートデザイナー」を利用して画像を加工致します。 |
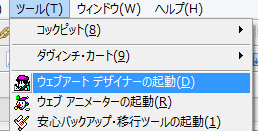
| ▼「ウェブアートデザイナー」を起動します。 |
メニューバーから
ツール(T)→「ウェブアートデザイナーの起動(D)」 |
 |
|
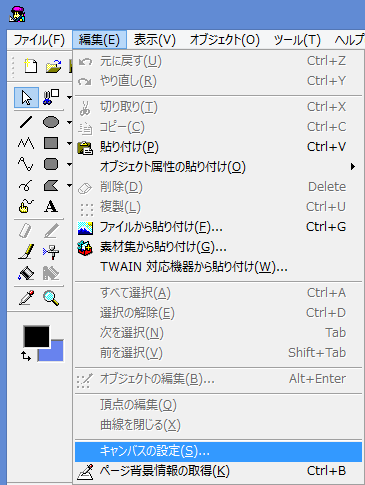
「ウェブアートデザイナーの起動したら
メニューバーから
編集(E)→キャンバスの設定(S)と進みクリックします。 |
 |
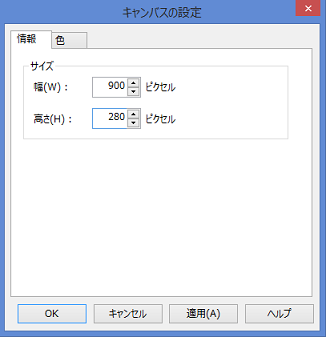
▼キャンパスの設定をします。
サイズの幅(W)900/高さ(H)280
下方の「適用(A)」→「OK」で設定を完了します。 |
 |
| ★タイトル画像の大きさと同じサイズのスペースができました。 |
 |
| ◆白いキャンバスに画像が作れるように設定する。 |
| 何も設定のない白いキャンバスに画像が作れるように設定を施します。 |
| ※写真を利用したい方は「◆タイトル用画像にタイトルを書く」まで先に進んでください。 |
| ▼キャンバスで作る画像の色を設定する |
| タイトル画像の背景となる色を決めておきます。 |
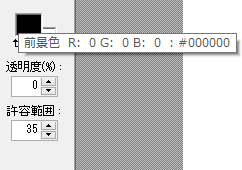
操作ツールバーより「前景色」をクリックします。
下図では黒く表示されていますがPCの使用状態によってはほかの色が表示されています。
「色の設定」ダイアログボックスが表示されます。
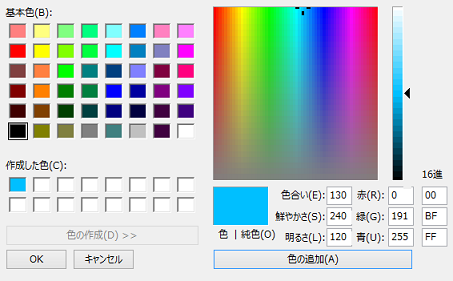
自分の好みの色に設定します。
・私は「#00bfff」です。 |
 |
|
| 「#00bfff」に設定したら下方にある「色の追加(A)]→「OK」とクリックして設定を完了します。 |
 |
| ▼キャンバスを画像ように設定する |
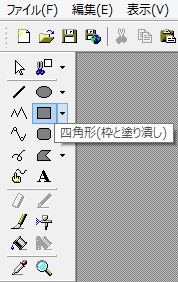
| ・操作ツールバーから「四角形(枠と塗り潰し)」を選択クリックします。 |
 |
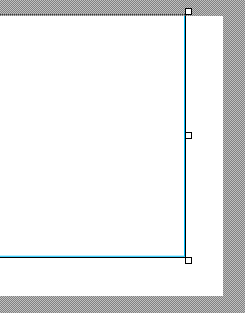
| ・キャンバスの左上の端から右下の端までドラッグします。 |
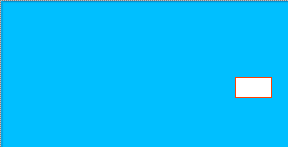
| 左上の端から右下の端までドラッグして途中で止めると下の画像のようになります。 |
| 通常は、一気に左上の端から右下の端までドラッグします。 |
途中で止めた場合も、
もう一度ハンドルマークをクリックして右下隅までドラッグします。 |
 |
| ・右下隅までドラッグしたら色を付けます。 |
| ・操作ツールバーの「塗潰し」のアイコンをクリックします。 |
 |
・マウスでキャンバスをクリックします。
★キャンバスに色がつきましたか? |
| |
| ▼ここまでにできたタイトル用となる画像にボタン効果を付けます。 |
| ・ボタン効果のアイコンをクリックします。 |
 |
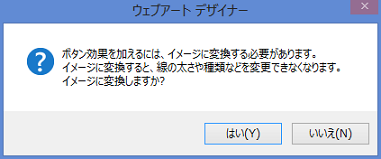
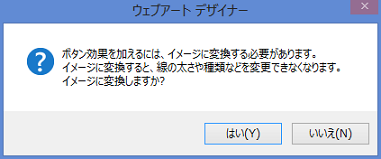
| ・下の注意画像を読んで「はい(Y)」をクリックします。 |
 |
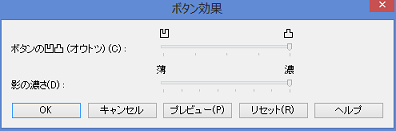
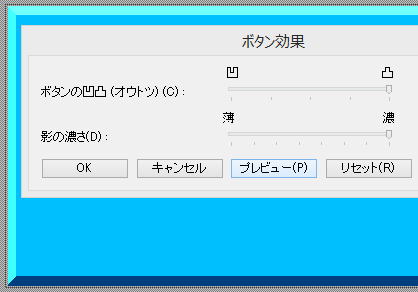
| ボタン効果のダイアログボックスが表示されます。 |
 |
・とりあえず「プレビュー(P)」のボタンをクリックします。
・「ボタンの凹凸(C)」や「影の濃さ(D)などでアイコンを移動して
自分の好みに調整します。 |
 |
| ▼いろいろやってみましたが好みになりません。 |
・無視してハンドルマークを外側に少し移動して
高さが低く成るように 又薄く見えるように
いろいろ調節して「自分の納得する画像」を作りました。 |
|
 |
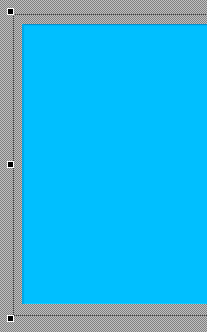
画像は左端の一部ですが
ハンドルマークが外側に移動しているのがわかって頂けると思います。
タイトル画像となる作った画像も縁取りが薄く表現されています。
いろいろタイトルの出来上りを思案しながら何回か試してみてください。
|
|
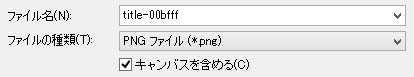
| ▼作ったタイトル用画像を保存します。 |
| メニューバー→ファイル(F)→名前を付けて保存(A) |
 |
「名前を付けてキャンバスを保存」は
「はい(Y)」をクリックして次に進みます。 |
 |
・「PNG属性の設定」画像も「OK」をクリックして保存します
します。 |
 |
| ★タイトルが書き込める画像が出来上がりました。 |
| ◆タイトル用画像にタイトルを書く |
| 自分で用意した写真をタイトルに使う場合もここで説明する方法で文字を入れることができます。 |
|
| ▼画像又は写真をウェブアートデザイナーに取り込みます。 |
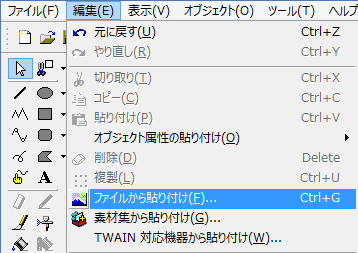
①メニューバーから
「編集(E)」→「ファイルから貼り付け(F)」で
画像を取り込みます。 |
 |
②操作ツールバーの「文字」のアイコンをクリックします。
適当な場所(画像の上でも画像の外でも」)をクリックします。
ここでは、何もない画像の上でクリックしてください。 |
|
|
文字を書き込むスペースができました。
とりあえず決めておいたタイトルを記入してください。 |
 |
私の場合は
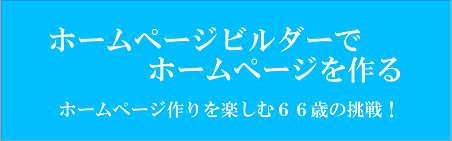
「ホームページビルダーでホームページを作るホームページ作りを楽しむ66歳の挑戦!」という長いタイトルを書き込みました。
文字がタイトル用画像と同じ色になってしまっています。 |
 |
文字の書き込みが終了したところでタイトル用画像にタイトル文字が同化して見えなくなってしまいました。
ウェブアートデザイナー全体の右下隅を見てください。
「オブジェクトスタック」にオブジェクトとして表示されています。
必要なオブジェクトをクリックします。 |
 |
「オブジェクトスタック」の必要なオブジェクトをクリックします。
更にタイトル画像のハンドルマークの内側をWクリックします。 |
 |
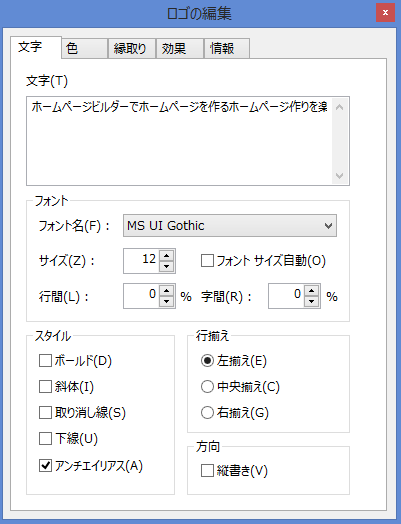
| 「ロゴ編集」ダイアログボックスが表示されます。 |
 |
| ◆タイトル用文字を詳細に設定する |
私のタイトルは少々長すぎます。
3つに分割します。 |
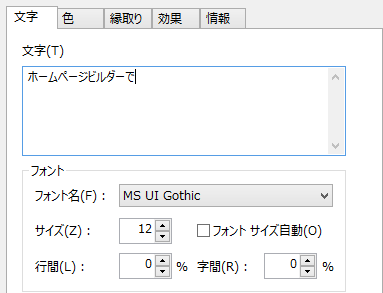
①「ホームページビルダーで」
②「ホームページを作る」
③「ホームページ作りを楽しむ66歳の挑戦!」
としました。 |
| ◆「ホームページビルダーで」の詳細な設定 |
| ▼①の「ホームページビルダーで」の詳細な設定をします。 |
文字の詳細な設定は
「ロゴ編集」のダイアログボックスで行います。 |
 |
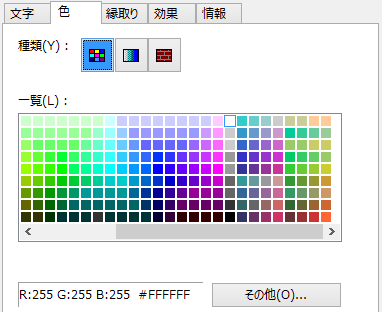
| ▼上のタブで「色」をクリックして文字の色を決めます。 |
| ・文字の色を決めます。「白」を選択しました。 |
 |
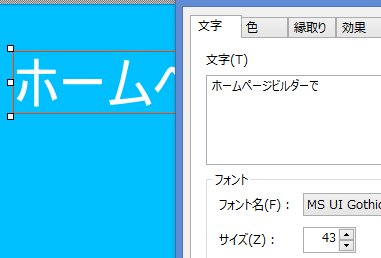
・サイズ(Z)をクリックして任意の大きさにします。
色「白」・サイズ「43」を設定したところです。 |
 |
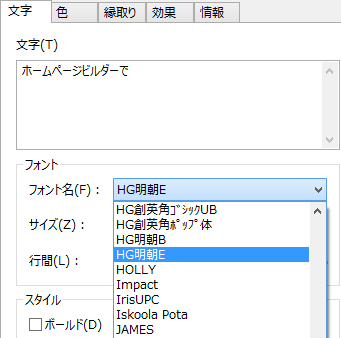
| ・「フォント名(F)」をクリックしてフォントを変更します。 |
 |
②「ホームページを作る」も
③「ホームページ作りを楽しむ66歳の挑戦!」
も同じことを繰り返し設定します。 |
操作ツールバーの「文字」のアイコンをクリック
するところから始めてください。 |
【重要】タイトル画像に書かれた文字列は、
「左クリックをしたままで」移動させます。 |
| 完成です。 |
 |
| メニューバー→「ファイル(F)」→「名前を付けてキャンパスを保存(A)」で保存します。 |
保存するタイトルは
「title-66」としました。
「保存(S)」をクリックします。 |
 |
いつものようにいつもの画像が出ます。
「はい(Y)]で次に進みます。 |
 |
「PNG属性の設定」が出ます。
「OK」ボタンをクリックします。 |
 |
| ◆タイトル画像の挿入 |
各ページのタイトルスペースにマウスインします。
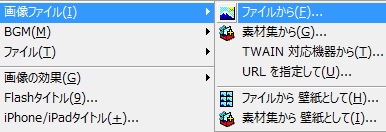
メニューバーより→「挿入(I)」→「画像ファイル(I)」→「ファイル(F)から・・・」で保存した場所からタイトル画像を選択します。 |
 |
これでこのページは終了です。
いろいろやって見栄えの良いタイトルを作って下さい。 |
| ◆ |
作業している途中又は完成でこのページを閉じたいときは「ビジュアルサイトビュー」のアイコンをクリックしてして下さい。
終了するには、「ファイル(F)」→「アプリケーションの終了(×)」をクリックします。 |
| |
|
| |
【このページのTOPに戻る】 |
|