| ◆⑧見出し用のバーを作る |
▼見出し用のバーを作ります。
ここでは
幅(W)490ピクセル×高さ(H)36ピクセルの
サイズのものを作ります。 |
▼タイトルが「ホームページビルダーでホームページを
作る」ですからホームページビルダーで作ります。 |
| ◆ウエブアートデザイナーを起動 |
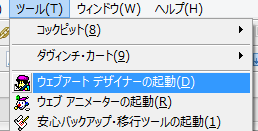
| ▼メニューバーからツール(T)を選択します。 |
| ・ウエブアートデザイナーの起動(D)をクリックします。 |
 |
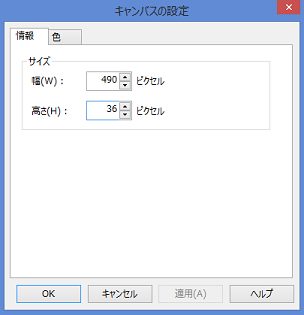
| ・編集からキャンバスの設定を選択しクリックします。 |
| ・表示されたダイアログボックスの数値を変更します。 |
・ここで使う見出し用バーのスペースは「490×36」なので
「幅(W)490×高さ(H)36」と設定しました。 |
 |
| 【重要】設定後は下の「OK」ボタンで設定を完了させます。 |
| ◆ボタン作成ウィザードを利用してバーを作る |
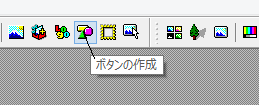
| ・「ボタン作製」のアイコンをクリックします。 |
 |
| ▼ボタン製作(形状の選択)ウィザードが表示されます。 |
| ・ここでは「button015」をクリックし選択しました。 |
| ★サンプルがたくさんありますので気に入ったのを選んで下さい。 |
| 選択したら |
| ・下の「次へ(N)」ボタンをクリックしてください。 |
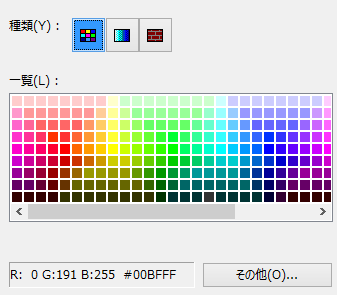
| ▼ボタン製作(色の選択)ウィザードが表示されます。 |
 |
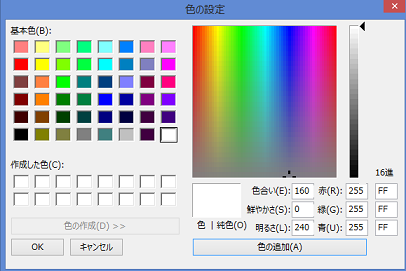
私は気に入った色がなかったので下の
「その他(O)」ボタンを選択しクリックしました。 |
| ここで好みの色を選択設定します。 |
 |
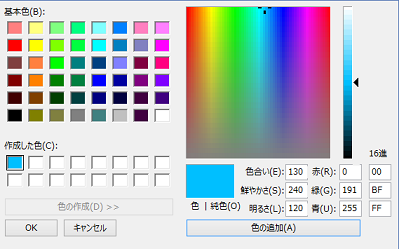
| 私は「#00BFFF」という青色を選びました。 |
・下の「色の追加(A)」ボタンをクリックしてから
「OK」ボタンをクリックし色の設定を完了しました。 |
 |
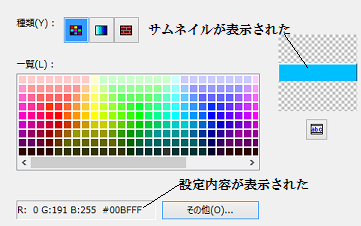
・サムネイルが表示されました。
・設定内容も表示されました。
・下の「完了ボタンをクリックしました。 |
 |
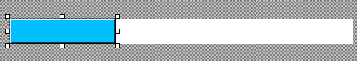
・必要なバーの長さ(白い部分)と表示されたボタンの
大きさが違いすぎます。
・バーを「ボタンウィザード」で作ろうとしているからこんなことに
なってしまったようです。仕方ありません。 |
 |
何とかあっちこっちを引張ったりして自分の形にします。
・少し厚みが出るようにバーの下の影を調節しました。 |
 |
| ▼画像として保存します。 |
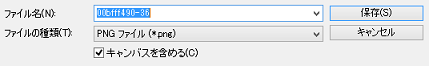
・メニュ-バーからファイル(F)
→ 名前を付けてキャンバスを保存 |
ファイルの名(N)を「00bfff490-36」としました。
キャンバスを含める(C)にもチェックを入れておきましょう。
ファイルの種類を選択して任意の場所へ保存します。 |
 |
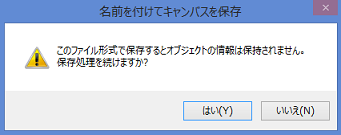
下のような画像が出ますが
「はい(Y)」を選択しクリックします。 |
 |
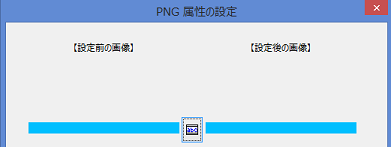
又、下のような「PNG属性の設定」画像が出ますが
「OK」をクリックして設定を終了します。
作ったバーは任意の保存した場所にあります。 |
 |
| バーを作るはここで終了します。 |
| |
| ◆ |
作業している途中又は完成でこのページを閉じたいときは「ビジュアルサイトビュー」のアイコンをクリックしてして下さい。
終了するには、「ファイル(F)」→「アプリケーションの終了(×)」をクリックします。 |
| |
|
| |
【このページのTOPに戻る】 |
|