| ◆⑨本文や説明文を書けるように整える |
| ここは本文を書くスペースとなりいろいろな説明を書いたりホームページの中心となるところです。 |
| ここでも表を挿入します。 |
▼入れる表の位置を確定させておきます。
・表の位置は「左揃え|上揃え」にします。
・クリックすることで位置で表の挿入される位置がわかります。 |
 |
▼「表の挿入」作業に入ります。
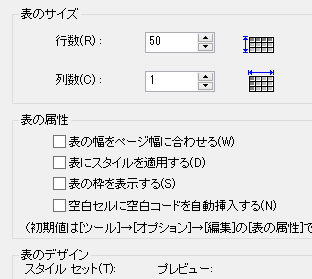
「表の挿入」のアイコンをクリックしてダイアログボックスの数値を変更して設定を完了します。 |
 |
・「行数(R)=50|列数(C)=1」にします。
・チェックは全て外します。 |
 |
| ・表が挿入したら一番上から一番下まで50行をドラックします。 |
| ▼セルのと表の属性の変更をします。 |
本文のスペースは「500ピクセル」でした。
(ワイヤーフレームのところで設定しました) |
| 500ピクセルのセル中に挿入する表は、500ピクセルより少し小さくします。幅(W)のみ設定します。 |
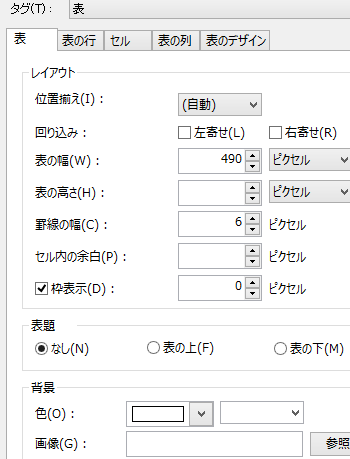
| ▼表の属性の設定 |
 |
・表のタブをクリックして表の属性を変更します。
「表の幅(W)=490|罫線の幅(C)=6」とします。
枠の表示はしないので「枠表示(D)=0」とします。
▼表の・セル共に「高さ(H)」は設定しません。 |
 |
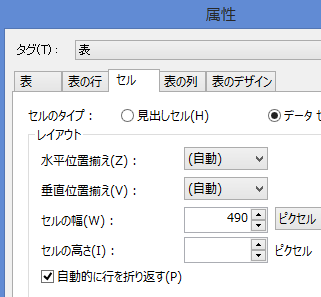
・セルのタブをクリックしてセルの属性を変更します。
「セルの幅(W)=490とします。
▼表の・セル共に「高さ(H)」は設定しません。 |
 |
 |
| 設定が終了したら下の「OK」をクリックします。 |
| ここまでの設定を確認する。 |
| 何とかホームページの形が見えだした。何とかホームページの形が見えだした。何とかホームページの形が見えだした。何とかホームページの形が見えだした。何とかホームページの形が見えだした。何とかホームページの形が見えだした。 |
| ◆見出しバーを設置する |
| ▼1行目は見出しスペースです。 |
| 1行目のセルのマウスポインタを入れて属性のダイヤログボックスを表示させます。 |
 |
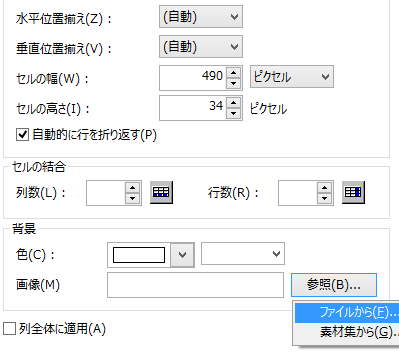
・セルの高さを「セルの幅(W)=490|セルの高さ(H)=34」
に変更します。 |
・同時に画像(M)→参照(B)をクリックし更に
ファイルから(F)をクリックして・・・
見出しバーを保存してある場所から選択します。 |
 |
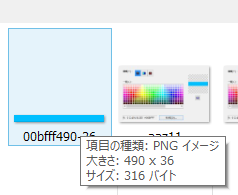
| 見出しバー「00b490-36」を選択します。 |
 |
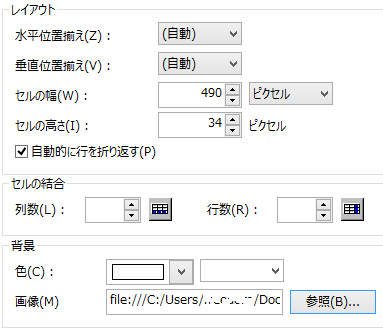
「OK]をクリックすると
属性変更ダイヤログボックス設定に戻ります。
画像(M)のところで
「見出しバー」の設定してあるのがわかります。 |
 |
| 下の画像は一部分しか見えませんが下の画像のようでしょうか? |
 |
|
| ◆見出しバーに見出しとなる文字を書く |
| ▼見出しバーに文字を書いたらセルの属性を変更します。 |
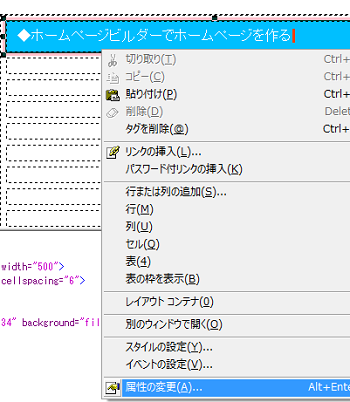
右クリックするか「属性の変更」アイコンをクリックするかで
属性の変更ダイヤログボックスを表示します。 |
 |
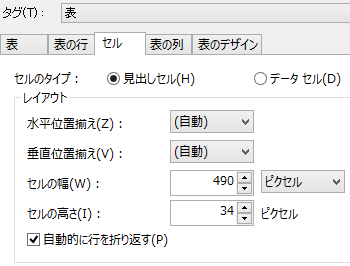
ここで「見出しセルの属性」の変更をします。
「データセル(D)」に付いていたラジオポインタを「見出しセル(H)」に移動させます。 |
 |
これで
見出しセルは「見出し」に書き変えられました。 |
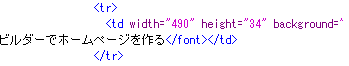
| HTMLで書かれたものを画像でお見せします。 |
データの場合、
<td width="490-----などのように
タグは<td---で始まりますが |
 |
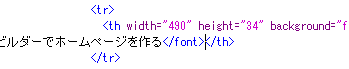
ポインタを移動させると
<th width"490-----と書き変えられ
<th---で始まりる見出しタグになります。
つまりビルダー自身が書き変えました。 |
 |
| ★セルに見出しタグを付けると有効なSEOになります。 |
| ◆2行目に文字を書いてみました |
 |
| |
| ◆ |
作業している途中又は完成でこのページを閉じたいときは「ビジュアルサイトビュー」のアイコンをクリックしてして下さい。
終了するには、「ファイル(F)」→「終了(×)」をクリックします。 |
| |
|
| |
【このページのTOPに戻る】 |
|
|