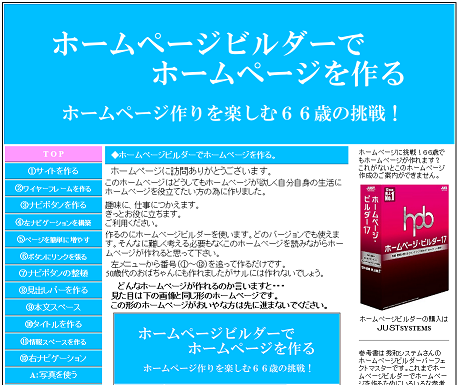
| ◆ホームページビルダーでホームページを作る。 |
| ホームページに訪問ありがとうございます。 |
| このホームページはどうしてもホームページが欲しく自分自身の生活にホームページを役立てたい方の為に作りました。 |
|
趣味に、仕事につかえます。
きっとお役に立ちます。
ご利用ください。 |
| 作るのにホームページビルダーを使います。どのバージョンでも使えます。そんなに難しく考える必要もなくこのホームページを読みながらホームページが作れると思って下さい。 |
左のメニューから番号(①~⑫)を追って作るだけです。
私の妻で50歳代のおばちゃんにも作れました。
・・・・・がサルには作れないでしょう。 |
|
どんなホームページが作れるのか言いますと・・・
見た目は下の画像と同じ形のホームページです。
この形のホームページがおいやな方は先に進まないでください。 |
 |
|
| ◆ワイヤーフレームのホームページ |
| このホームページはホームページビルダーで「ワイヤーフレーム」と言う方法で作られています。少し前まではプロもこの方法「ワイヤーフレーム」でホームページを作っていました。 |
| 現在はCSSでホームページを作る方法が一般化していますが私にはCSSが理解できずCSSのホームページを作ることができませんでした。 |
|
理想のホームページより今使えるホームページを目指しています。
ホームページビルダーでホームページを「ワイヤーフレーム」で作れば「自分で作り・自分で更新・自分で管理」するホームページを手に入れることができるのです。 |
| CSSで作るホームページは理想かもしれませんが作るための時間さえ取れない方は自分で作れる範囲のホームページから始めましょう。 |
| 私たちはホームページ作成のプロになるのではないのですから。 |
|
| 「ホームページビルダーかよ!それもワイヤーフレームで作ったのかよ」と見下すような言葉を言う方もいらっしゃいますが今もプロの方でもこの方法で作っている方もいらっしゃいます。 |
自信をもって
「ワイヤーフレーム」のホームページを作りましょう。 |
|
| ★ホームページ作成中にあっちのページ、こっちのページ、全部のページに、ある一部分や写真などをコピーしたり手直しをする手間がかかる作業をすることがあります。それが嫌な方はCSSを勉強してください。CSSではホームページの書き変えや変更を簡単にできます。 |
|
| ◆私のホームページ論 |
| 私がホームページに挑戦したのは仕事に必要だからと直感したからなのです。仕事が少ないとき「安く自分の存在を広告する必要」があったのです。そこから毎晩ホームページビルダーでホームページに挑戦し続けたら今皆さんが見ているようなホームページを作れるようになりました。 |
| 私が思うホームページ作成に思うことは |
| ▼ |
ホームページはアップロードができればOK |
| ▼ |
アップロードしてから少しづつ手直し |
| ▼ |
ホームページには自分の書きたいことを書く |
| ▼ |
見栄えは最後 |
| ▼ |
お客様からご注文(ご依頼)を頂くのが目的 |
| ▼ |
私はホームページ制作が趣味ではない |
| ▼ |
私はホームページ制作のプロではない |
| ▼ |
自分で作り、自分で更新、自分で管理 |
|
| ホームページは目的を達する為の手段です。 |
| ホームページ作るのに仕事しながら一人で勉強してたら5年10年立ってもホームページを持つことなんかできません。 |
| このホームページならホームページビルダーで1週間、1か月かな3か月かな?とにかく必要な最少ページを作るつもりでやれば・・・1日で夢もかないます? |
あなたが
今までやってできなかったこと
わからなかったこと
困ったことがわかるようにしました。
「ワイヤーフレーム」はあなたの希望をかなえます。 |
|
これまで何回もホームページビルダーでホームページ作りに挑戦したがホームページを作る事ができなかった方、あきらめずにもう一度だけ挑戦してください。
この方法で作ることができなかったらあきらめましょう。 |
| 「ワイヤーフレーム」のこのホームページでよかったら利用してください。きっとあなたのお役に立つことができると考えます。 |
| ▼ |
CSSが理解できずあきらめた方 |
|
(私はCSSがわかりませんでした) |
| ▼ |
テンプレートでホームページが作れなかった方 |
| ▼ |
ホームページビルダーでWordPressに挑戦したが・・・ |
| ▼ |
いろいろ参考書を買ってみた方 |
| ▼ |
ネットで調べてみたがわからなかった方 |
| ▼ |
いろいろなソフトを購入してみたが作れなかった方 |
|
| 自信をもってホームページビルダーでもう一度挑戦しましょう!! |
|
| ◆ホームページビルダーは最高 |
| ホームページビルダーは安価でホームページ作成からSEOやホームページのアップロードまで初心者らに優しく使いやすく作られています。 |
| ホームページビルダーでホームページを作る作業は、ワードで文章を書いたり写真を入れたりするのに似ています。ワードで文章を書くように文章をたくさん書きましょうその方が検索されやすくもなります。 |
| (そうなんですHTMLの知識がなくてもホームページが作れます。) |
| 私もHTMLが少ししかわかりません。 |
| ホームページビルダーで今までの悩みを解決しましょう。 |
|
| ◆必要なもの |
| 必要なものはホームページビルダーとこのホームページです。 |
| あなたが今見ている形式のホームページが作れるはずです。 |
| ▼ |
ビルダーの「エディターズ(E)」を使います。 |
| ▼ |
クリックは左クリックのことです。 |
|
|
| ◆いいわけ |
| 私はホームページ作成のプロではありません。今年67歳になる爺さんです。このホームページにいろいろ文句を言いたいことが出てくるかもしれませんが・・・ |
| 間違っていることがあったら教えてください。このホームページでホームページが作れない方がホームページを手にして少しでも社会に貢献できることを手助けしたいだけなのです。 |
・・・・・と、
ここまでいろいろ語ってしまいましたが私はHTMLが少ししかわかりません。HTMLがわからなくともホームページが作れるのがホームページビルダーなのです。 |
ホームページビルダーはこんなに簡単に便利にホームページを作ってくれますがCSSで作るホームページにできてこのホームページの作り方ではできないことがあります。
ホームページビルダーは、CSSでもホームページが作成できるようになっています。(CSSテンプレートが利用できます) |
| 多彩な機能を備えたかっこいいホームページが欲しい方は更なる勉強をして向上してください。 |
| 私に今できることはこのホームページに発表したことが全てです。 |
| 皆さん!頑張るしかありません。一緒に頑張りましょう! |
|
| ◆作業順序 |
| ナビゲーションボタンの番号に従って①~⑫と作業してください。 |
| A~Dは必要に応じてご利用ください。 |
|
|
| ◆ホームページ診断いたします。 |
すでにホームページを持っている方でホームページに自身のない方、私でよければ無料にてホームページ診断致します。
ホームページが検索にヒットしないのは訳があります。
少しでも上位に検索されるよう頑張りましょう。 |
|
| ◆恐れ入ります。 |
| このホームページの利用は無料です。 |
| 恐れ入りますが寄付を求めています。 |
| 寄付は、売上金として計上し確定申告致します。 |
| 金額は決めていません。少額で結構です。 |
| このホームページがお役に立ったと思われる方よろしくお願い致します。 |
|
 |
| 6月 |
日 |
月 |
火 |
水 |
木 |
金 |
土 |
|
|
1日 |
2日 |
3日 |
4日 |
5日 |
6日 |
|
7日 |
8日 |
9日 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|