| ◆④左サイドナビゲーションを構築します。 |
左サイドナビゲーションスペースにナビゲーションボタンが配置できるようにします。
更にナビゲーションボタンも配置します。 |
| ここまでに「ナビゲーションボタン」を作っていない方は、左のナビゲーションから「ナビボタンを作る」を選択しクリックしてナビゲーションボタンを作って下さい。 |
|
| ◆配置に必要な表を挿入します。 |
最初にあなたの作るホームページのページ数を決めて下さい。
そのページの数だけナビゲーションボタンは必要になります。 |
|
今作っているのはTOPページです。
ここではTOPページを含め「6ページ作る」として説明致します。 |
|
| ①左サイドナビゲーションスペースにマウスインします。 |
②ナビゲーションボタンを配置するのに表を使います。
挿入する表の位置を指定します。 |
★お気づきですか配置は全て線(ワイヤー)を利用します。
だから「ワイヤーフレーム」なのです。 |
| ・「中央揃え:上揃え」に設定します。 |
 |
|
| ・「表の挿入」のアイコンをクリックします。 |
 |
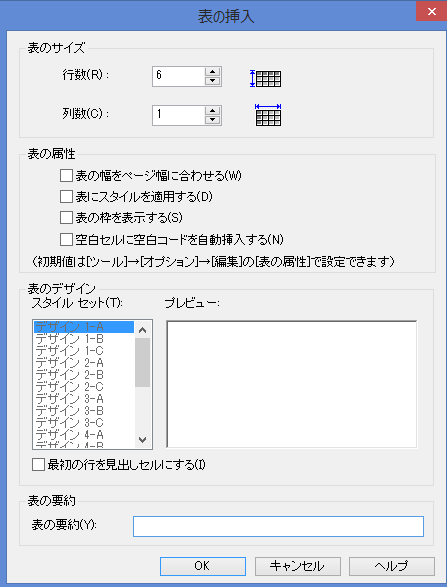
| ・私の作るナビゲーションボタンは6個です。 |
従って、
・行数(R)=6|列数(C)=1と設定します。
・各チェックは全て外します。
・数値等記入したら下の「OK」をクリックします。 |
 |
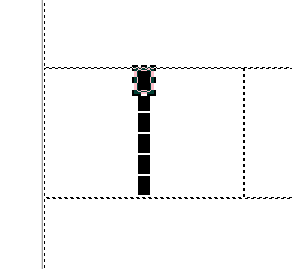
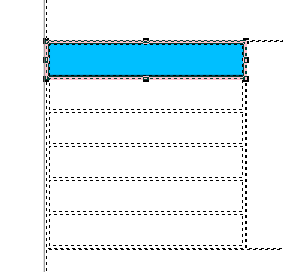
| ▼下の画像のようになっていればOKです。 |
 |
| ③挿入した表の一番上から一番下まで6行をドラックします。 |
 |
|
| ・「中央揃え:上揃え」に設定します。 |
 |
|
| ・属性の変更アイコンをクリックして属性を変更します。 |
 |
|
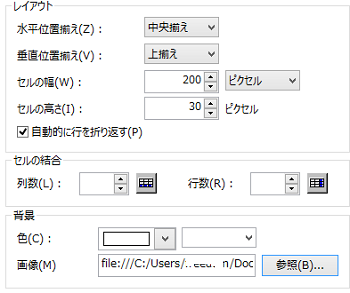
ボタンは、幅(W)=200|高さ(H)=32で作っています。
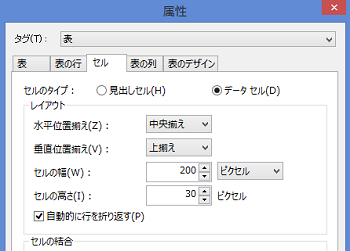
ですのでセルの属性を「幅(W)=200|高さ(H)=32」とします。 |
【重要】
下のダイアログボックスの高さ(H)の数値を見てください。
32ピクセルにするところが30ピクセルになっています。 |
| 高さの数値を「-2」の「30」にして書き込んでください。 |
こうしないとビルダーではうまく配置できません。
設定が済んだら下の「OK」をクリックします。 |
 |
|
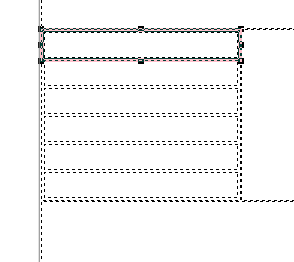
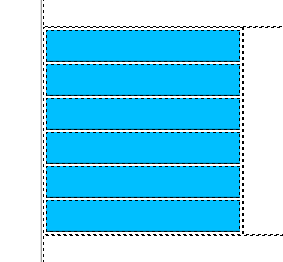
| ▼下の画像のようになっていればOKです。 |
 |
|
| ◆作ったボタンスペースのボタンを配置する。 |
| ④ボタンを配置します。 |
ボタンを挿入しますが私のやり方はボタンをバックグランド
から挿入します。
(スペースに画像として挿入する方法が一般的かもしれません) |
| 一番上のナビゲーションボタンを作るスペースにマウスインします。 |
「属性変更」のアイコンをクリックして属性の変更をします。
(セルの中で右クリックでもOKです) |
 |
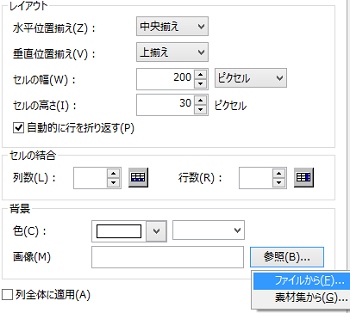
| 属性変更ダイアログボックスから |
「画像(M)→参照(B)をクリックして更にファイル(F)を
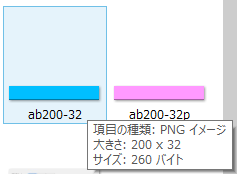
クリックして青色のボタンを選択してください。 |
 |
|
私の場合は保存した場所に並んでいました。
ボタンを選択したら右下の「開く(O)」をクリックします。 |
 |
属性設定のダイアログボックスに戻りました。
画像(M)のボックスの中にはボタンが指定されています。 |
 |
|
・下の{OK]をクリックします。
下のようになりましたか? |
 |
|
| ⑤各セルに「④の作業」を繰り返し、ボタンを配置します。 |
6段全部にボタンを挿入しました。
「プレビュー」してみましょう。 |
 |
|
・あなたは、ボタンを必要なだけ作れますか?
・バックグラウンドにボタンを配置した説明は後になります。 |
|
| ◆配置したボタンに文字を入れる。 |
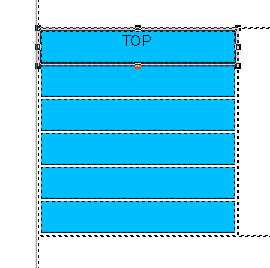
一番上のボタンは「TOP」とします。
⑥そして書き込みました。 |
 |
|
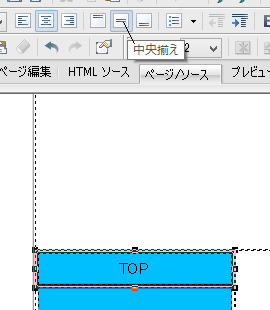
| ⑦上揃えになっている文字を中央に揃えます。 |
|
 |
|
| ⑧「⑦の作業」を繰り返して全部に文字を入れます。 |
 |
| ★自分のホームページのボタン数だけ変更します。 |
| ◆TOPページに6ページ分のナビボタンが配置されました。 |
| |
|
| ◆ |
作業している途中又は完成でこのページを閉じたいときは「ビジュアルサイトビュー」のアイコンをクリックしてして下さい。
終了するには、「ファイル(F)」→「終了(×)」をクリックします。 |
| |
|
| |
【このページのTOPに戻る】 |
|