| ◆B:ナビゲーションにボタンを増やす |
新しい情報を発信するときは、新しいページを作ります。
また、新しいページに訪問者を導くためのナビゲーションボタンが必要となります。 |
| そのナビゲーションボタンの設置方法をここで説明致します。 |
|
①設置する場所を決めておきます。
「ボタンにリンクを張る」と「全ナビのボタンの整頓」の間に今作っているページの「ナビにボタンを増やす」のボタンを割り込ませ設置します。 |
 |
| ②ソースで位置の確認をします。 |
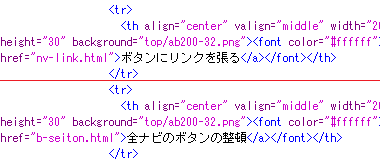
「ボタンにリンクを張る」と「本文スペース」をHTMLで書くと下の画像のようになります。
赤い線は私が説明のために書きました。
実際はこれは不要です。 |
赤い線より上が
「ボタンにリンクを張る」のボタンを現わすHTMLです。 |
 |
赤い線より下が
「本文スペース」のボタンを現わすHTMLです。 |
| 赤い線の部分に「ナビにボタンを増やす」のボタンをHTMLを書きます。しかし、私はほんとのHTMLをあまり知りません。 |
| そこでいつもコピーしています。 |
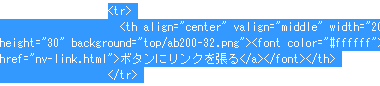
| ①「ボタンにリンクを張る」のHTMLをコピーします。 |
| 下のソース部分の<tr>から</tr>までドラッグしコピーします。 |
 |
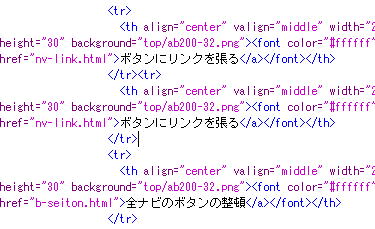
| ②コピーした部分を張り付けました。 |
 |
③上の段の「ページ」編集部分にマウスインします。
「ボタンにリンクを張る」のボタンが2つできました。 |
 |
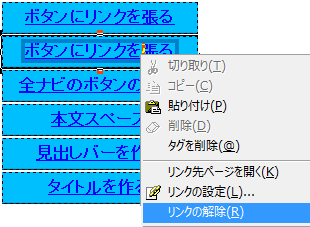
④コピーしてできた
「ボタンにリンクを張る」ボタンを右クリックします。
表示された「リンクの解除(R)」をクリックします。 |
 |
| ⑤リンクが解除されました。 |
 |
| ⑥ボタンの文字を書き変えます。 |
 |
⑥リンクが必要ならリンクを張ります。
一応リンクを張りましょう。 |
 |
| ◆増やしたボタンを他のページにコピーする |
⑦リンクを張った「ナビのボタンを増やす」の
ソース部分の<tr>から</tr>までドラッグしコピーします。 |
 |
⑧ビジュアルサイトビューを表示し
各ページを開いて②から⑥を作業します。 |
⑨リンクのいらないページはリンクを解除します。
更にリンクを解除したページは「ピンク色」に変更します。 |
| ◆ |
作業している途中又は完成でこのページを閉じたいときは「ビジュアルサイトビュー」のアイコンをクリックしてして下さい。
終了するには、「ファイル(F)」→「終了(×)」をクリックします。 |
| |
|
| |
【このページのTOPに戻る】 |
|