| ◆⑪情報スペースを作る。 |
| 情報スペースを作ります。 |
▼必要な情報を用意します。
メモ用紙に書き出します。 |
| ① |
会社の名前 |
| ② |
代表者の氏名 |
| ③ |
連絡先電話番号 |
| ④ |
FAX番号 |
| ⑤ |
住所 |
| ⑥ |
メールアドレス |
| ⑦ |
ホームページのURL |
|
|
| ◆情報スペースに色を付けます。 |
|
▼情報スペースに色を付けます。
マウスを情報スペースにクリックインさせます。 |
| ・属性のアイコンをクリックします。 |
 |
| |
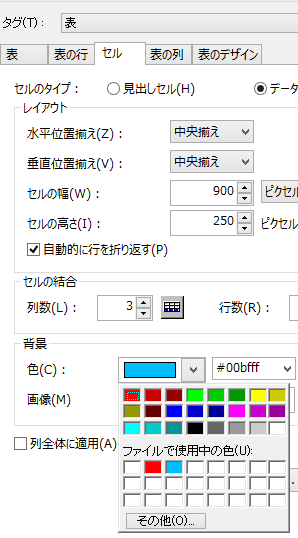
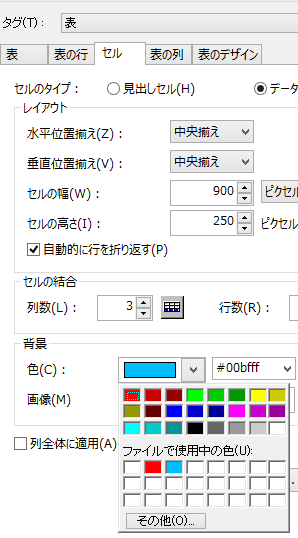
| 表示されたダイアログボックスの「背景」の「色(C)」から背景にしたい色を選択します。 |
 |
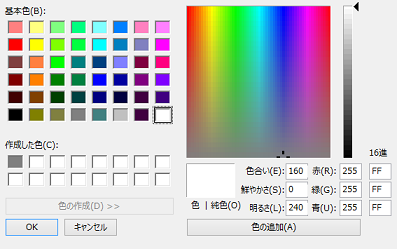
| ここに気に入った色がないときは、 |
| 「その他(O)]をクリックします。 |
| 開いたダイアログボックスから詳細な色が選択できます。 |
 |
|
| 私の場合 |
| このホームページカラーは「#00bfff」です。 |
「背景」の「色(C)」から以前使用した色が
表示されたので「#00bfff」をクリックしました。 |
 |
| ▼色が決まったら下の「OK}をクリックします。 |
|
| ◆情報を書き込む表を挿入します。 |
| 「表の挿入」のアイコンをクリックします。 |
 |
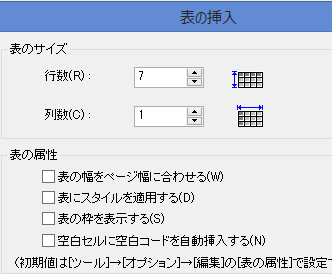
| 集めた情報は7つでしたので作成する表は |
| ・行数(R)=7|列数(C)=1 とします。 |
| 「表の属性」のチェックは全て外します。 |
| 記入したら下の「OK]をクリックします。 |
 |
 |
| この表を一番上から下までドラッグして「属性の変更」のアイコンをクリックします。 |
 |
|
 |
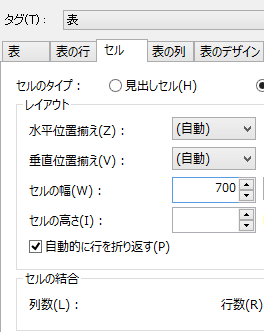
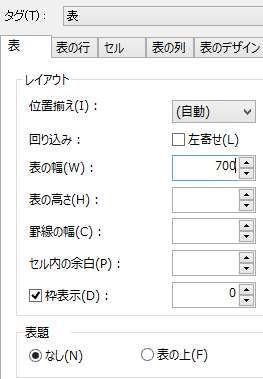
| 表示された「属性の変更」ダイアログボックスに数値を記入します。 |
| この場合は |
| 「セルの属性」と「表の属性」とも幅(W)=700としました。 |
| 「セルの属性」幅(W)=700 |
 |
| 「表の属性」幅(W)=700 |
 |
|
| ◆できた表に情報を書き込みます。 |
|
| 私の場合は、4件の情報を記入しました。 |
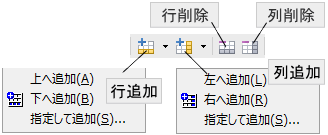
| ・必要のない「行」はアイコンをクリックして「削除」します。 |
| ・また情報が多い場合は「行」をアイコンをクリックして「追加」します。 |
 |
 |
| これを「フォントの変更」アイコンを使って |
| 表現していきます。 |
| 【注意】 |
| 文字の「書体・色等を変更するとき」は、変更したい文字又は文字列の最初から最後までをドラッグしておきます。 |
 |
| 「ホームページビルダーでホームページを作る」は |
| ▼書体は「AR P明朝体U」 |
▼「文字サイズ拡大」のアイコンを2度クリック
「+2」としました。 |
▼色は「文字色の変更」のアイコンをクリックして
「白」を選択しました。 |
|
| 「66HP工房 野口 純」は |
| ▼書体は「AR P明朝体U」 |
▼「文字サイズ拡大」のアイコンを3度クリック
「+3」としました。 |
▼色は「文字色の変更」のアイコンをクリックして
「白」を選択しました。 |
|
| 「090-3104-5173」は |
| ▼書体は変更しませんでした。 |
▼「文字サイズ拡大」のアイコンを2度クリック
「+2」としました。 |
▼色は「文字色の変更」のアイコンをクリックして
「白」を選択しました。 |
|
| 「http://www.with--with.com/」は |
| ▼書体は変更しませんでした。 |
| ▼文字サイズは変更しませんでした。 |
▼色は「文字色の変更」のアイコンをクリックして
「白」を選択しました。 |
| ▼「太字」「斜体」のアイコンをクリックして変化を付けました。 |
 |
|
| 「Copyright(C)2015 www.with--with.com All rights reserved.」は |
| ▼書体は変更しませんでした。 |
▼「文字サイズ拡大」のアイコンを1度クリック
「+1」としました。 |
▼色は「文字色の変更」のアイコンをクリックして
「白」を選択しました。 |
| ▼「太字」「斜体」のアイコンをクリックして変化を付けました。 |
 |
| ◆文字が入ってセルが狭いと感じた場合は |
| 「セルの属性」で「セルの高さ(I)」を変更します。 |
 |
・変更したいセルの中にマウスインします。
・属性変更のアイコンをクリックします。 |
| ・「セルの高さ(I)」に数値を入れて変更します。 |
| ▼気に入るまで何度か繰り返します。 |
|
| ▼私の出来上がりはこのページの |
情報スペースを見てください。
皆様もよりよいものを作って下さい。 |
| ◆ほかのページにコピーします。 |
| ①出来上がった文字の入った表の一番上から真直ぐ下までドラッグします。 |
 |
| ②ドラッグしたまま右クリックして「コピー」を選択します。 |
 |
| ③「ビジュアルサイトビュー」のアイコンをクリックしてこのページを閉じます。 |
 |
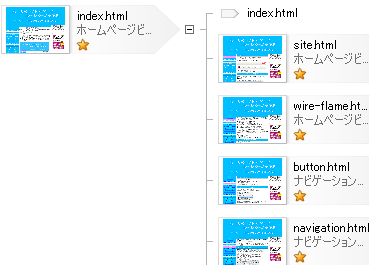
| 表示された「ビジュアルサイトビュー」からまだ情報スペースが出来上がっていないページをWクリックして開きます。 |
 |
| ④まだ出来上がっていないページの「情報スペース」でクリックインします。 |
⑤右クリックして背景となる背景色を決めます。
属性の変更のアイコンをクリックして表示されたダイアログボックスの「背景」の「色(C)」から背景にしたい色を選択します。 |
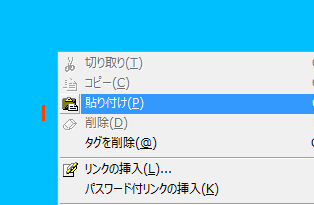
| ⑥右クリックします。表示された「貼り付け」を選択します。 |
 |
| ⑦ビジュアルビューのアイコンをクリックしてページを閉じます。 |
| ▼「情報スペース」が出来上がってない全ページにこれ(④~⑦)を繰り返します。 |
| |
| |
| ◆ |
作業している途中又は完成でこのページを閉じたいときは「ビジュアルサイトビュー」のアイコンをクリックしてして下さい。
終了するには、「ファイル(F)」→「終了(×)」をクリックします。 |
| |
|
| |
【このページのTOPに戻る】 |
|
|
|